On Click Flip Effect
July 23, 2022
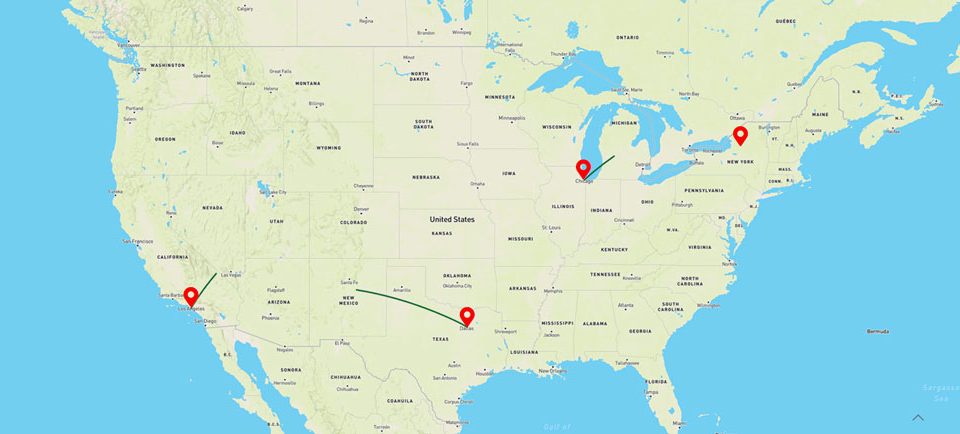
Map SVG Animation
July 23, 2022HTML
<div class="owl-carousel owl-theme" id="s1" >
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
</div>
<div class="owl-carousel owl-theme" id="s2">
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
<div class="item"><img src="nike.png"/></div>
</div>
CSS
.owl-carousel .item{
margin:10px;
border-radius:30px;
}
.owl-carousel.owl-drag .owl-item {
background: #fff;
border-radius: 20px;
margin: 20px;
box-shadow: 0px 0px 9px #8f8f8f82;
}
.owl-carousel {
display: none;
width: 100%;
z-index: 1;
height: 300px;
}
JS
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js" integrity="sha512-bPs7Ae6pVvhOSiIcyUClR7/q2OAsRiovw4vAkX+zJbw3ShAeeqezq50RIIcIURq7Oa20rW2n2q+fyXBNcU9lrw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(document).ready(function () {
var owl1 = $('#s1');
owl1.owlCarousel({
items:6,
loop:true,
margin:10,
autoplay:true,
autoplayTimeout:4500,
slideTransition:'linear',
autoplaySpeed:4500,
rtl:false,
autoplayHoverPause:false,
dots:false,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:6
}
}
});
});
$(document).ready(function () {
var owl2 = $('#s2');
owl2.owlCarousel({
items:6,
loop:true,
margin:10,
autoplay:true,
autoplayTimeout:4500,
slideTransition:'linear',
autoplaySpeed:4500,
rtl:true,
autoplayHoverPause:false,
dots:false,
responsive:{
0:{
items:1
},
600:{
items:3
},
1000:{
items:6
}
}
});
});
</script>